ues.io
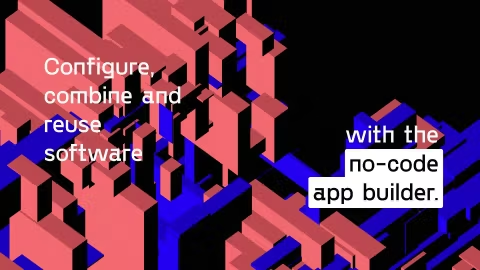
Software Ecosystem Teaser Animation
- After Effects
- Abstract
- 2022

Logo Design | Linus Lang |
Art Direction | Alexander Meinhardt |
The challenge was to introduce a complex software ecosystem in a way that would quickly engage viewers and clearly communicate how its modular components interact. Stakeholders wanted a teaser video that would both impress technically-minded audiences and remain accessible to non-experts. The timeline was tight, and the visual narrative needed to balance clarity with a sense of innovation.



Software
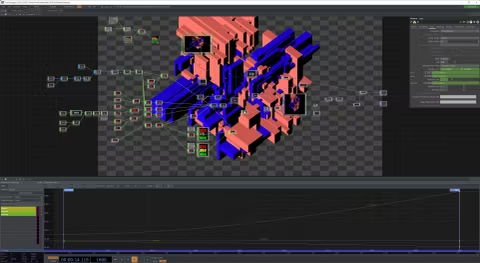
Animation | TouchDesigner |
Composition | DaVinci Resolve |
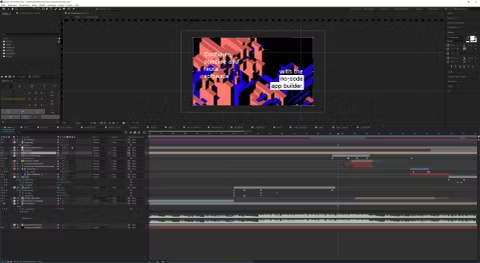
Motion Graphics | After Effects |
As the motion designer, my objective was to create a dynamic teaser video that visualizes the software’s architecture. I needed to highlight the modularity and seamless integration of each component, using animation to make the system’s complexity easy to grasp. The video had to be visually captivating, technically accurate, and suitable for both product launches and marketing.

Using After Effects, I designed smooth, precise animations for each block, focusing on clean transitions and engaging motion graphics to represent the flow and interconnection between modules. To add depth and a for its real-time interactivity, I brought in TouchDesigner. Its procedural and generative tools allowed me to create fluid motion and interactive effects that responded to user input, enabling me for rapid generative iterations. Throughout the process, I iterated closely with stakeholders, refining the narrative and visuals to ensure clarity and impact. The combination of After Effects and TouchDesigner enabled me to bridge technical accuracy with creative storytelling.

The final teaser video was a hit with both technical and non-technical audiences. Stakeholders praised its clarity and visual appeal, noting how it made the software’s modularity and integration instantly understandable. The teaser was used at product launches and in marketing campaigns, driving increased engagement and positive feedback. I learned the value of blending different tools—After Effects for structure, TouchDesigner for interactivity—to create a narrative that’s both informative and visually compelling.